1. CSS (Cascading Style Sheets) ?
* CSS는 HTML같은 마크업(mark up)언어가 아닌 Style Sheet언어 입니다.
* HTML 문서에 있는 요소들에 선택적으로 스타일을 적용할 수 있습니다.
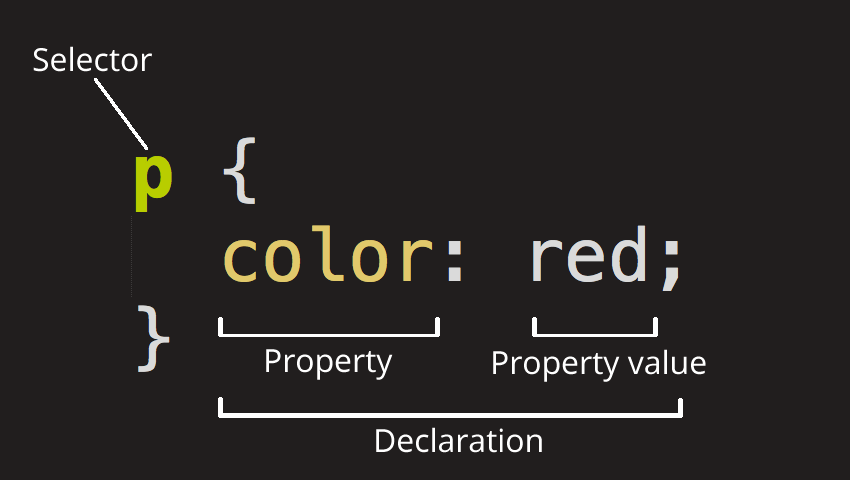
2. CSS 기본 문법

(1) 선택자(Selector)
* CSS를 적용하고자 하는 HTML요소
(2) 선언(Declaration)
* 선언들을 세미콜론(;)으로 끝난다.
* 중괄호({ })로 감싼다.
(3) 속성(Property)
* 주어진 HTML 요소를 꾸밀 수 있는 방법
(4) 속성값(Property value)
* 속성에 대한 값
3. CSS 선택자
(1) HTML 요소
* HTML 요소의 태그를 직접 사용하여 선택하는 방식입니다.
<h1>안녕하세요, h1태그 입니다.</h1>h1 {
font-size: 40px;
color: blue;
}(2) 클래스(class)
* HTML 요소의 class 이름을 가지는 요소를 선택하는 방식입니다.
* class 이름 앞에 . 을 붙여서 선택합니다.
* 같은 class 이름을 가진 경우 모두 선택합니다.
<h1>클래스(class) 선택자</h1>
<ul class="pokemon-list">
<li class="pokemon pikachu">피카츄</li>
<li class="pokemon charmander">파이리</li>
<li class="pokemon squirtle">꼬부기</li>
</ul>.pokemon {
color: blue;
}
.pikachu {
background-color: yellow;
}
.charmander {
background-color: orange;
}
.squirtle {
bcakground-color: skyblue;
}(3) 아이디(id)
* HTML 요소의 id 이름을 가지는 요소를 선택하는 방식입니다.
* id이름 앞에 # 을 붙여서 선택합니다.
* 하나의 웹페이지에는 하나의 id를 사용합니다. → 중복된 id를 사용하면 자바스크립트에서 오류가 나기 때문
<h1 id="title">아이디(id) 선택자</h1>#title {
font-size: 40px;
color: pink;
}(4) 그룹(group)
* 여러 선택자들을 같이 사용할 때 사용됩니다.
* 여러 선택자들을 ,(쉼표)로 연결합니다.
h1 {
font-size: 30px;
}
h1, p {
color: blue;
}
h1, p, strong {
text-decoration: none;
}(5) 전체(*)
* 요소 내부의 모든 요소를 선택합니다.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}4. HTML에 CSS 적용하기
(1) 외부 스타일 시트
* HTML에 <link>태그를 사용하여 외부에서 CSS 문서를 불러오는 방식
* <head> 태그 안에 넣는다.
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>(2) 내부 스타일 시트
* <style>태그를 사용하여 HTML 내부에서 작성하는 방식
<head>
<style type="text/css">
p {
color: red;
}
</style>
</head>(3) 인라인 스타일
* HTML 안의 태그에 style 속성을 직접 적용하는 방식
<body>
<h1 style="color: red">h1 입니다.</h1>
</body>
'CSS' 카테고리의 다른 글
| [CSS] CSS 단위와 값 (0) | 2024.05.07 |
|---|---|
| [CSS] CSS의 reset (0) | 2024.05.02 |